.png)
A Saúde Digital é uma plataforma SaaS contínuo de larga escala, utilizada por profissionais da saúde pública. Como UX Designer Fundador de 2022 a 2025, liderei iniciativas-chave de usabilidade, acessibilidade e design centrado no usuário, colaborando ativamente com um time multidisciplinar e ágil.
.png)
🏆 Impacto e Conquistas
-
Implementação de cultura data-driven e user-centered
-
Otimização de fluxos complexos
-
Melhoria de processos de ux research
-
Aumento de produtividade de público diverso
-
Aumento de valor agregado no produto
-
Alinhamento e melhoria da estratégia de produto
-
Planejamento, desenvolvimento e validação de produtos do zero
-
Validação prática de estratégias
MINI CASES
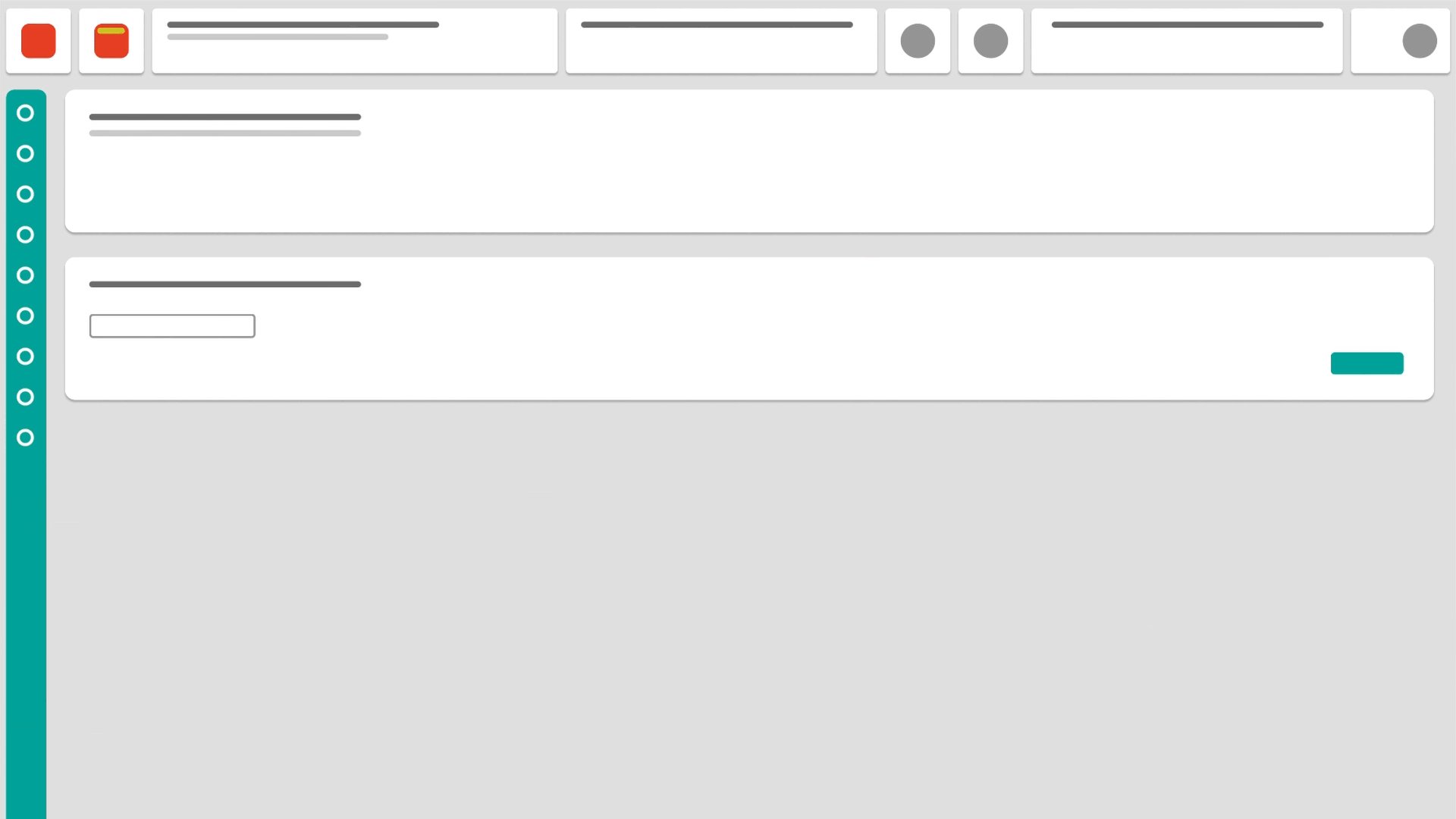
Case 1: Otimização da hierarquia visual
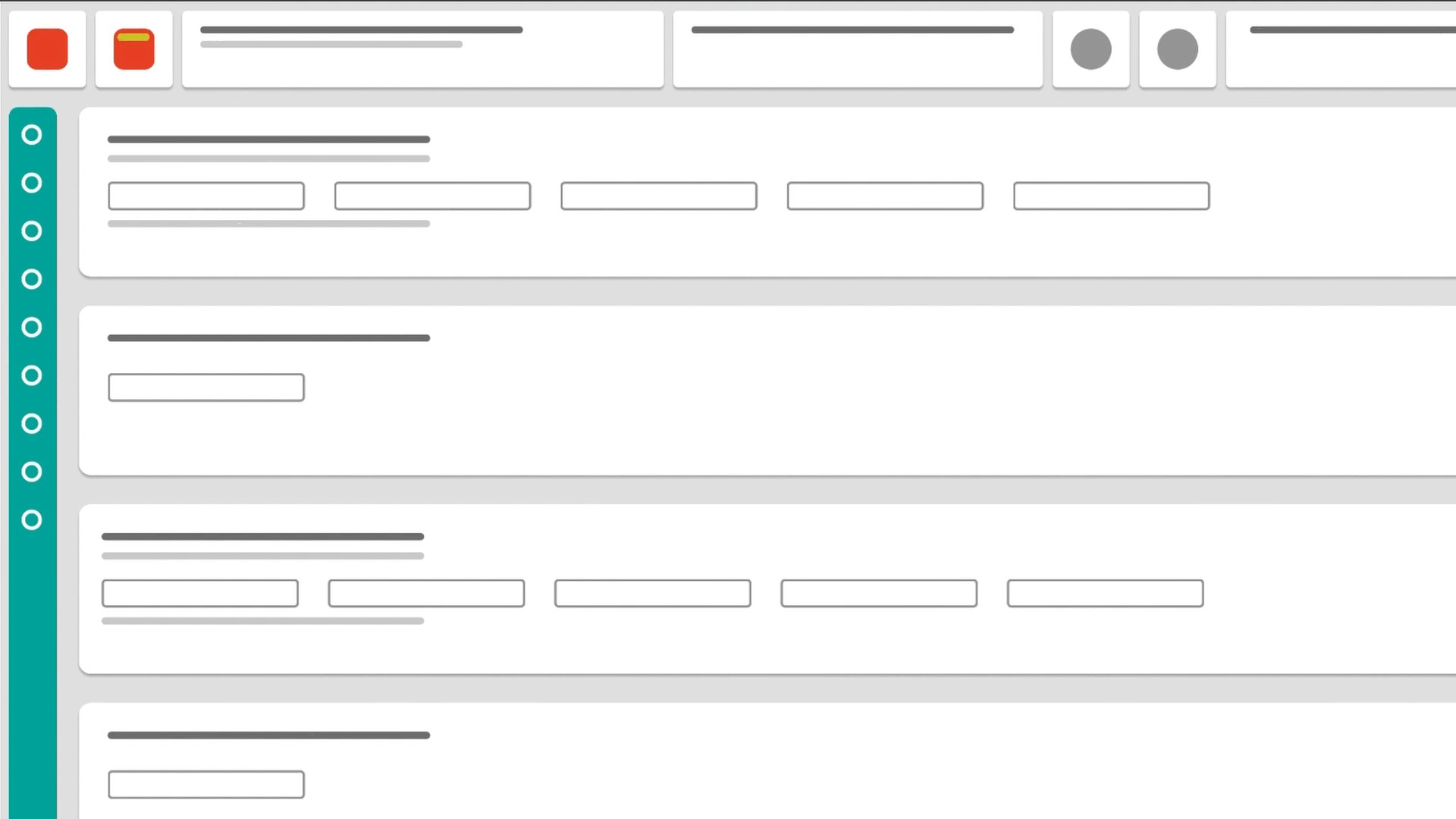
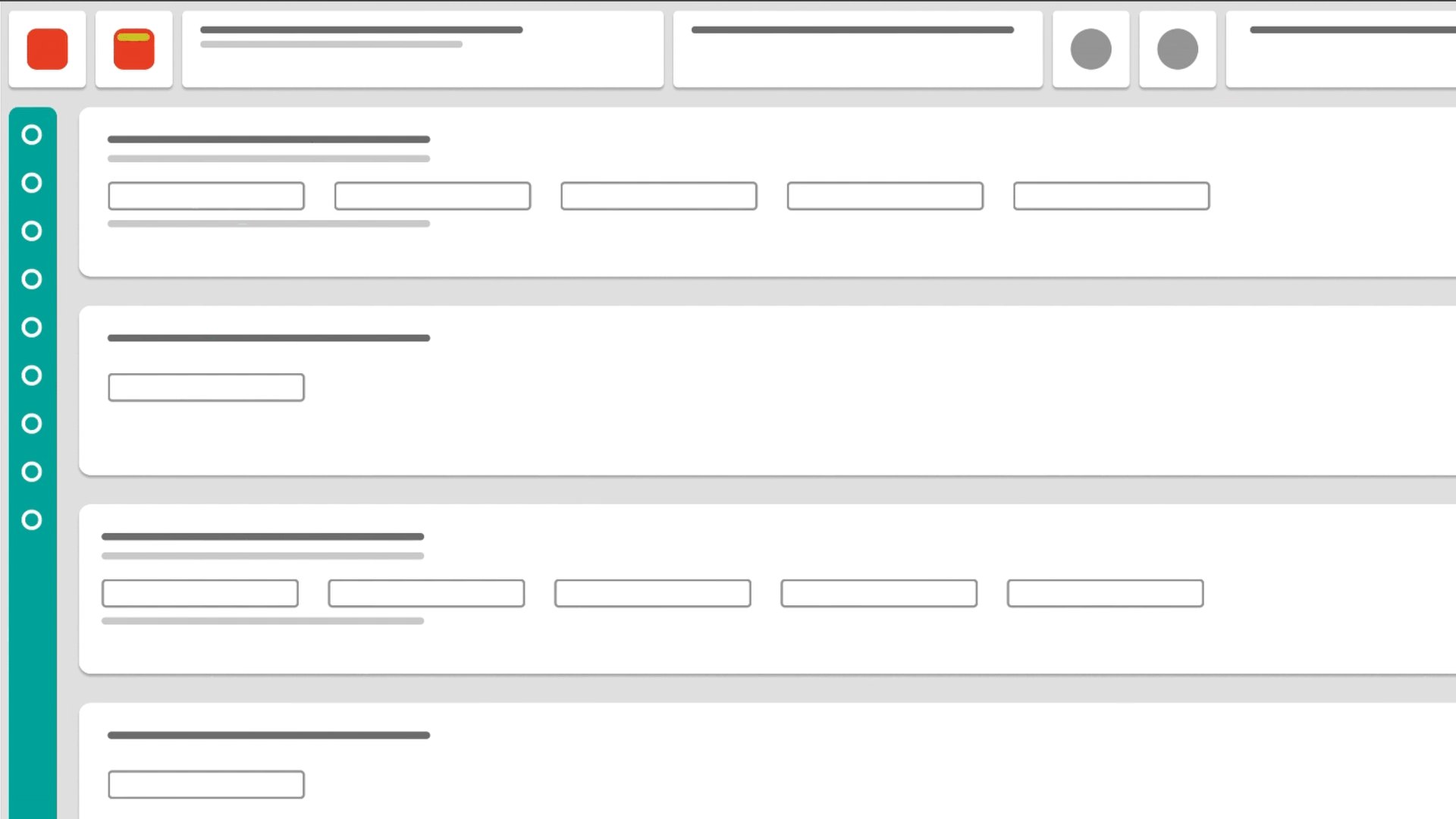
Problema: A ausência de hierarquia visual e padronização em telas extensas causava alta carga cognitiva, dificultando a navegação e a identificação de informações para diversos profissionais.
Minha Solução: Redesenhei a interface organizando cabeçalhos e sub-cabeçalhos em módulos visuais distintos. Dividi também cada sessão da tela em contêineres separados com títulos claros e padronizados.
Impacto: Essa abordagem modular transformou a legibilidade e a identificação de informações, reduzindo a carga cognitiva. O processo de desenvolvimento acelerou, já que a padronização dos contêineres eliminou dúvidas e a necessidade de buscar como organizar o conteúdo em tela. Profissionais agora podem focar no essencial e entender a tela com menos esforço, otimizando o fluxo de trabalho e a experiência para um público diversificado.
Palavras-chave: UI Design, Arquitetura da Informação , Usabilidade, Design System, Acessibilidade, Padrões de Design, UX Writing.

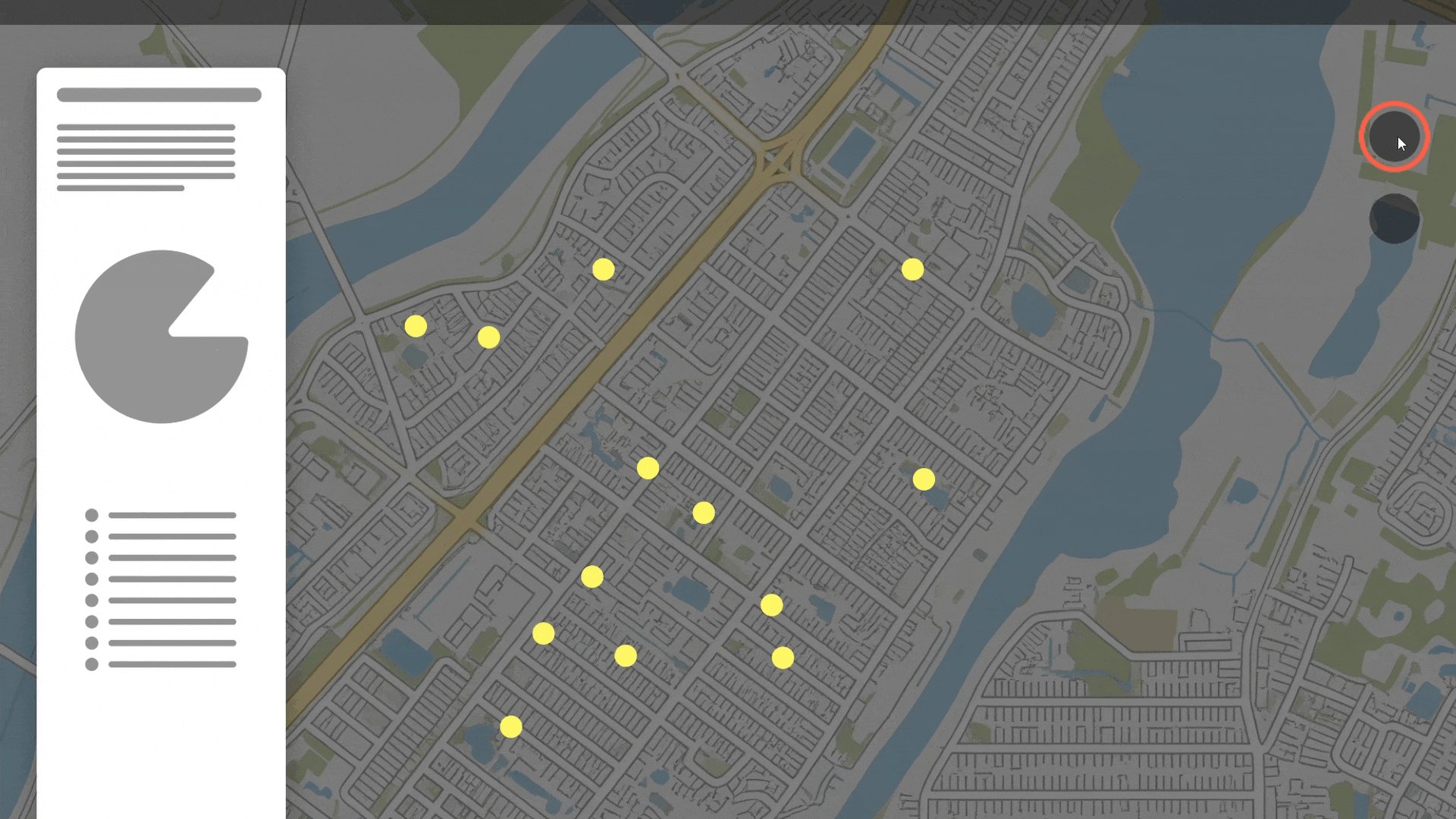
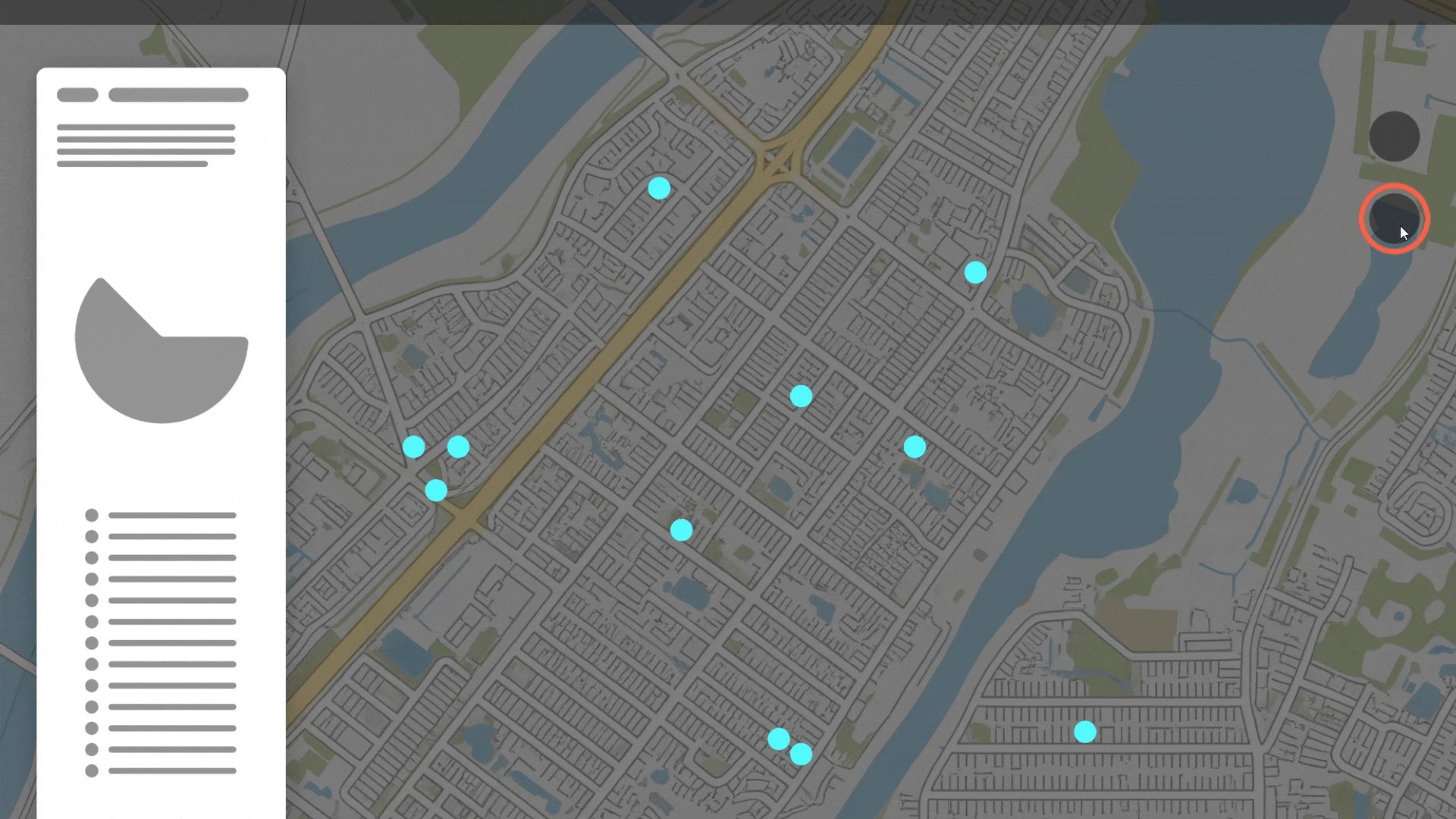
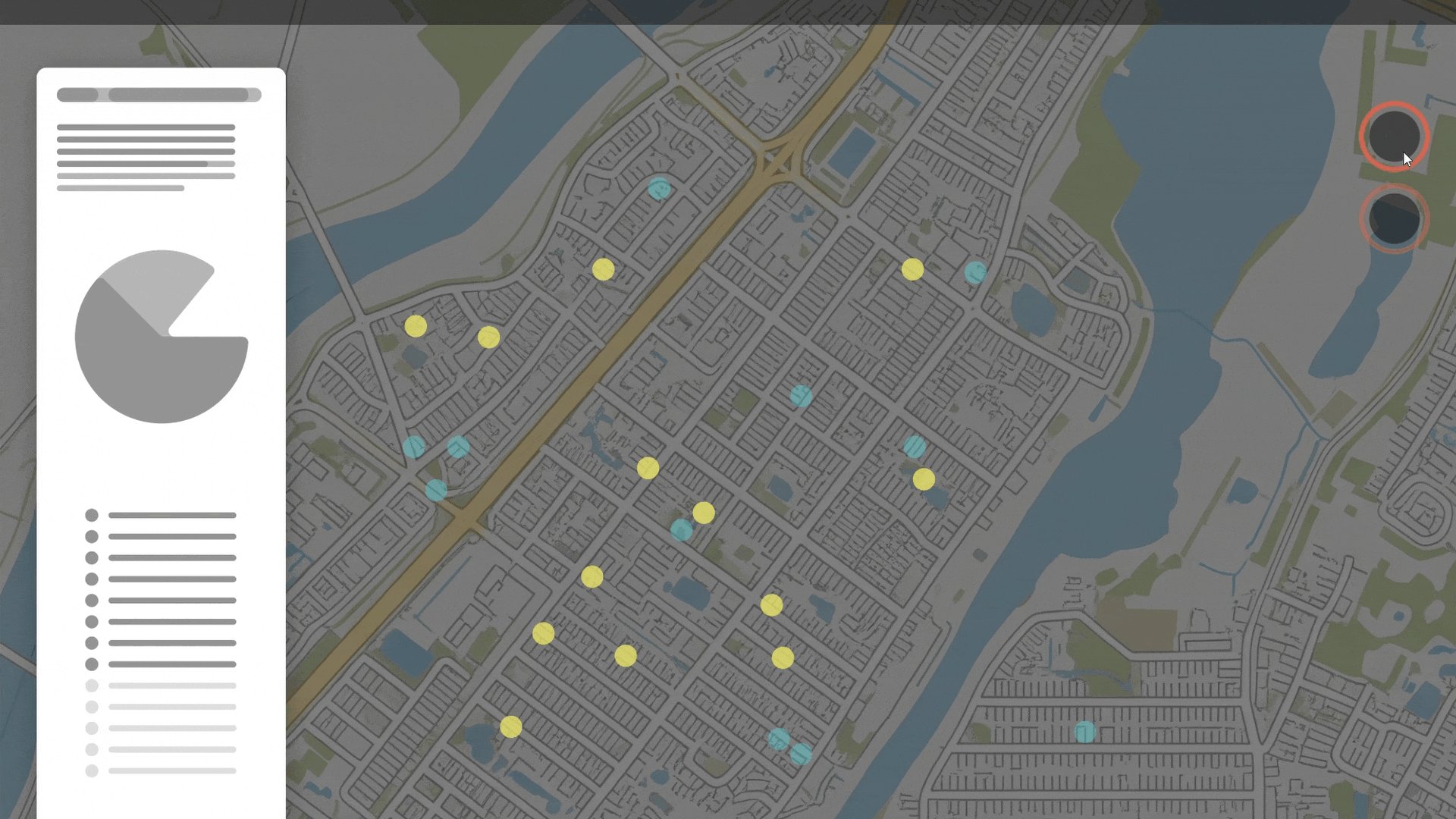
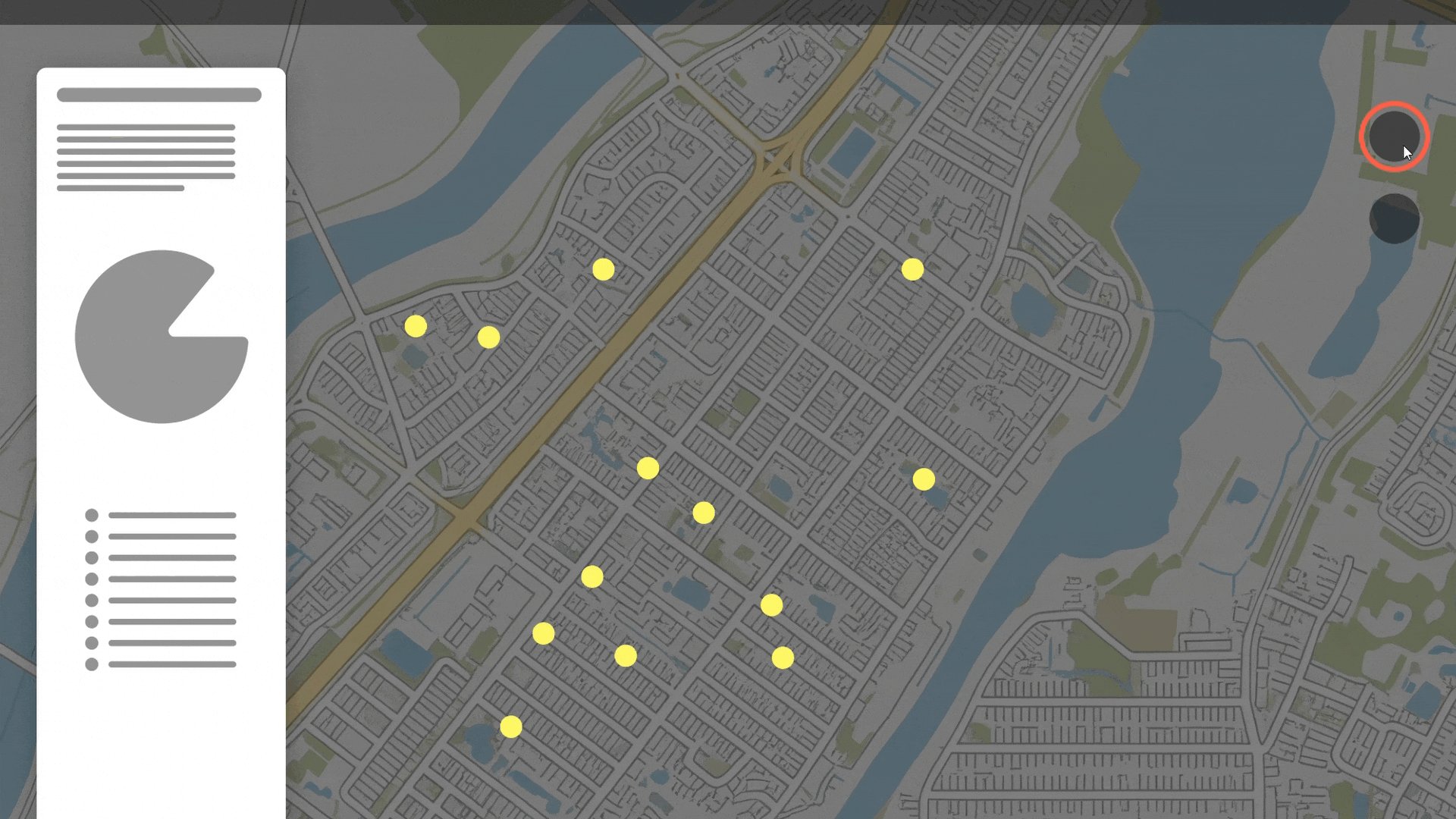
Case 2: Plataforma de Mapas de Indicadores para Gestão Pública
Problema: Gestores públicos e equipes municipais necessitavam de uma ferramenta para compreender a "saúde" de diversos setores da cidade (saúde, educação, imobiliário, etc.) através de dados geoespaciais. O desafio inicial era como apresentar essas informações complexas de forma clara e acionável, considerando diferentes visões sobre a granularidade dos dados.
Minha Solução: Como Product Designer, minha principal responsabilidade foi traduzir continuamente as estratégias de produto em evolução em soluções de design eficazes que atendessem aos padrões de usabilidade. Essa abordagem ágil, impulsionada por reuniões frequentes com stakeholders, guiou o projeto desde os conceitos iniciais até um MVP final apresentado com sucesso.
No processo de discovery, ajudei a equipe a esclarecer a visão e a estratégia do produto, conduzindo a pesquisa, prototipagem e apresentações estratégicas. Meu trabalho resultou na criação de soluções de visualização de dados flexíveis e intuitivas, com módulos interativos que permitiam aos gestores explorar indicadores geoespaciais em várias granularidades.
Além do UX/UI, criei o branding e o guia de estilos da plataforma do zero, garantindo uma identidade visual profissional e unificada que contribuiu significativamente para a recepção positiva na apresentação.
Impacto: Este projeto demonstrou minha capacidade de liderar a concepção de um produto complexo do zero, adaptando-me a mudanças estratégicas sem comprometer a qualidade da experiência. A criação de uma lógica de navegação intuitiva para dados densos e a implementação de módulos de visualização em tempo real capacitam os gestores a tomarem decisões mais informadas e estratégicas sobre a cidade, otimizando a gestão pública.
Palavras-chave: Dados Geoespaciais, Product Design, UX/UI Design, Visualização de Dados, Estratégia de Produto, Gestão Públ

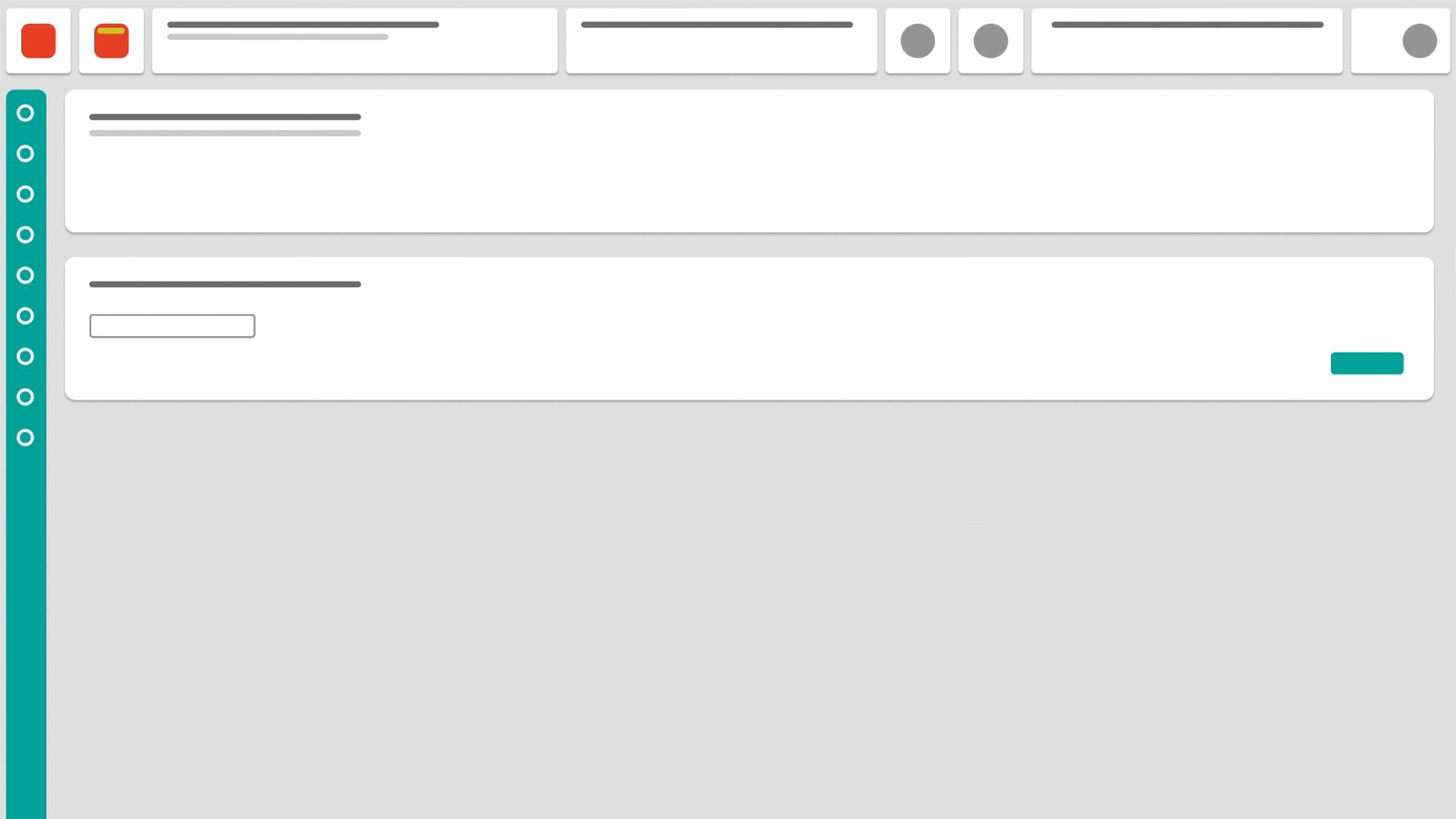
Case 3: Acessibilidade e experiência visual via Psicologia das Cores
Problema: A plataforma usava laranja como cor principal, prejudicando a acessibilidade e legibilidade de textos, além de ser visualmente fatigante para uso prolongado dos usuários.
Minha Solução: Com base na psicologia das cores e na compreensão emocional do usuário, implementei o verde-azulado como cor principal. Essa escolha estratégica considerou o público da saúde, evocando energia (verde) e calma (azul).
Impacto: A nova paleta melhorou drasticamente a acessibilidade e o conforto visual, tornando o sistema menos fatigante. Isso contribuiu para o bem-estar e foco dos usuários, impactando positivamente a usabilidade e agregando valor no produto.
Palavras-chave: Acessibilidade, UI Design, Usabilidade, Design System, Psicologia das Cores.

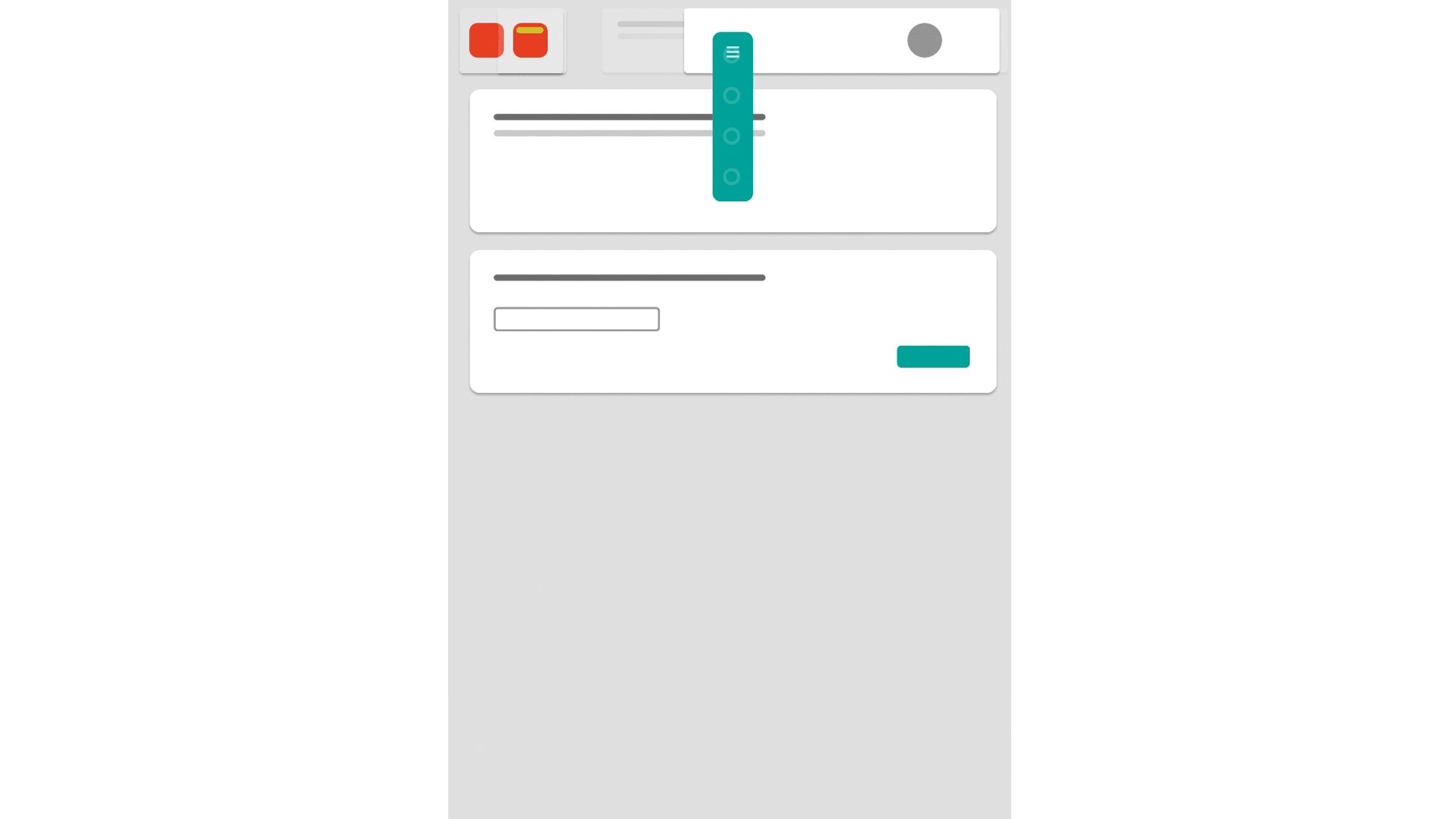
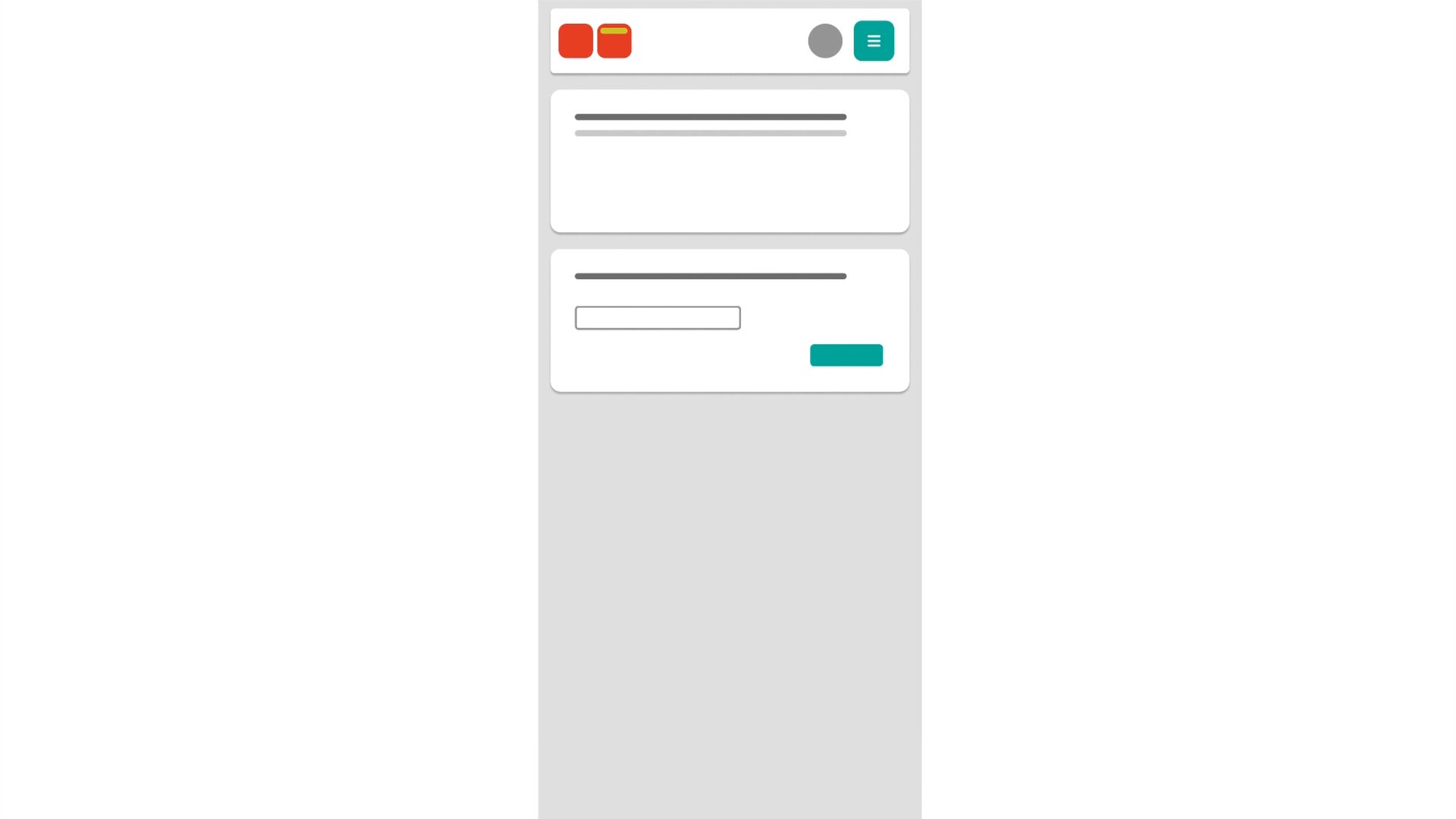
Case 4: Design responsivo para dispositivos móveis e tablets
Problema: A plataforma, otimizada para desktop, carecia de uma versão mobile funcional para usuários em campo (tablet/celular). Isso gerava atrito na adesão do produto portátil, comprometendo a acessibilidade e usabilidade da experiência móvel.
Minha Solução: Redesenhei a estrutura de navegação completa da plataforma com foco na experiência mobile/tablet. Implementei um design responsivo que adapta todos os elementos para diferentes telas e priorizei padrões de design mobile, como áreas de clique adequadas para interação por toque.
Impacto: A reestruturação trouxe uma navegabilidade intuitiva, agradável e estética para dispositivos móveis, garantindo acesso a todos os módulos da plataforma sem problemas. A melhoria na usabilidade e acessibilidade móvel otimiza o fluxo de trabalho e a eficiência operacional, ampliando a versatilidade da plataforma e mantendo-a atrativa e competitiva no mercado.
Palavras-chave: Design Responsivo, Mobile First, Usabilidade Móvel, UI Design, Design System, Padrões de Design.

Case 5: Educação em UX Research para insights estratégicos
Problema: A metodologia de algumas pesquisas com usuários focava em pedidos diretos, limitando a compreensão das dores e contextos reais dos usuários. Isso impedia o desenvolvimento de soluções verdadeiramente eficazes.
Minha Solução: Criei um infográfico educativo detalhado. O material instruiu a equipe sobre como conduzir uma UX Research aprofundada, enfatizando técnicas que revelam comportamentos e motivações reais, não apenas desejos explícitos.
Impacto: O infográfico capacitou a equipe com pesquisas mais qualificadas e insights valiosos. Com uma compreensão aprofundada das necessidades dos usuários, a equipe obteve uma base sólida para desenvolver abordagens mais assertivas e inovadoras, aprimorando decisões estratégicas e o impacto das iniciativas.
Palavras-chave: UX Research, User Insights, Capacitação de Equipe, Design Thinking, Estratégia UX.

Case 6: Suavizando a experiência de login em múltiplas etapas
Problema: O login da plataforma era um processo de múltiplos passos, que poderia criar a percepção de um fluxo extenso e demorado, gerando atrito e espera.
Minha Solução: Implementei uma solução visual estratégica na tela final de login: uma imagem desfocada do sistema no fundo. Isso simulava que o usuário já estava "dentro", restando apenas a escolha da unidade.
Impacto: Esse conjunto de decisões, baseado na psicologia do usuário, amenizou os atritos dentro desse longo processo. A probabilidade de o usuário sentir a demora diminuiu, pois a dica visual de progresso e o design mais amigável tornaram a experiência de login mais fluida e intuitiva, transformando um potencial obstáculo em um convite visual claro para o acesso.
Palavras-chave: Login Flow, Onboarding, User Journey, UX/UI Design, Experiência de Usuário.

Case 7: Otimizando Handoff e Colaboração Design-Desenvolvimento
Problema: O handoff sem ferramentas de design dedicadas gerava interpretações subjetivas de layouts, resultando em inconsistências na implementação e na adesão a padrões de design e acessibilidade.
Minha Solução: Implementei o Figma como ferramenta central de design e prototipação. Ao integrar links dos projetos nas tarefas dos desenvolvedores, eles podiam inspecionar detalhes exatos (cores, espaçamentos), garantindo adesão a padrões oficiais de design e acessibilidade. Também estruturei documentações claras para facilitar o entendimento.
Impacto: Essa otimização aprimorou a precisão e eficiência do desenvolvimento. A comunicação visual exata eliminou ambiguidades e "zonas de atrito" que causavam erros e reduziu drasticamente o retrabalho. Isso elevou a qualidade estética e funcional das telas, aumentando o valor agregado da plataforma.
Palavras-chave: Design Handoff, Figma, Design System, Colaboração, Eficiência de Processos.